来源:小编 更新:2025-01-14 02:33:43
用手机看
亲爱的读者们,你是否对那神秘而又充满可能的区块链世界感到好奇?想象一个没有中间商的世界,你的每一次交易都直接与网络相连,这就是Web3.js和以太坊带来的魅力。今天,就让我带你一起探索这个充满魔力的世界,揭开Web3.js与以太坊的神秘面纱。

Web3.js,一个由以太坊基金会开发的JavaScript库,它就像一个翻译官,让你能够与以太坊这个强大的区块链世界进行对话。想象你手中拿着一张地图,而Web3.js就是那个告诉你如何到达目的地的向导。
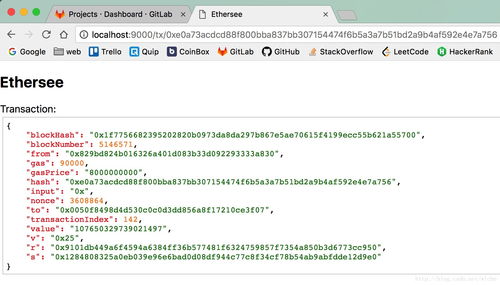
通过Web3.js,你可以轻松地与以太坊节点通信,发送交易,调用智能合约,甚至还能查询区块链上的数据。它就像一个魔法棒,让你的JavaScript代码能够与区块链互动。

以太坊,一个基于区块链技术的去中心化平台,它不仅仅是一个简单的数字货币,更是一个可以运行智能合约的平台。智能合约,就像一个自动执行的机器人,它可以在满足特定条件时自动执行一系列操作。
以太坊的强大之处在于,它允许开发者创建去中心化的应用(DApps),这些应用可以在没有任何中心化机构控制的情况下运行。这就是Web3.js大显身手的地方,它让开发者能够通过JavaScript编写与智能合约交互的代码。

想要搭建一座连接你的应用程序与以太坊的桥梁吗?以下是一些基本步骤:
```
npm install web3
```
2. 连接到以太坊节点:通过Web3.js提供的Provider接口,连接到以太坊节点。你可以选择连接到本地节点或远程节点。
3. 创建Web3实例:使用连接到的Provider创建一个Web3实例。
```javascript
const web3 = new Web3(new Web3.providers.HttpProvider('http://localhost:8545'));
```
4. 与智能合约交互:使用Web3.js提供的API与智能合约进行交互,比如调用合约函数、发送交易等。
5. 处理交易和事件:监听区块链上的事件,比如交易完成、区块生成等。
Web3.js支持异步编程,这意味着你可以使用Promise和回调函数来处理异步操作的结果。这对于处理区块链上的事件和交易来说非常重要。
想象你正在等待一个交易被确认,使用Web3.js,你可以这样写代码:
```javascript
web3.eth.getTransactionReceipt(txHash, function(error, receipt){
if (!error) {
console.log(\Transaction was mined:\, receipt);
} else {
console.error(\Error fetching receipt:\, error);
这样的异步处理方式,让你的应用程序能够更加流畅地与区块链互动。
Web3.js是一个不断进化的工具,随着以太坊生态系统的不断发展,Web3.js也在不断地更新和改进。它提供了更多的API和功能,让开发者能够更加轻松地构建去中心化的应用。
未来,Web3.js可能会带来更多的惊喜,比如更快的性能、更简单的API、更强大的功能,这些都将为Web3开发者带来更多的便利。
在这个充满机遇和挑战的Web3世界,Web3.js和以太坊成为了开发者们不可或缺的伙伴。通过它们,我们可以构建出更加安全、透明、去中心化的应用程序。让我们一起期待,这个世界的未来将会更加美好。